VirtualDOM 이 빠른 이유
프론트앤드를 공부하다보면, "Virtual DOM" 이라는 단어를 한번씩 마주치게 됩니다. 많이 사용되는 프레임워크들은, 주로 Virtual DOM 을 사용해서 속도를 올립니다.
어떻게 이렇게 빠른걸까요? 그리고 왜 실제 DOM 은 느리고 비효율적일까요?
브라우저 렌더링 에 대한 이해
사실 프론트앤드 개발자들은 복잡하더라도 DOM 을 기본적으로 이해할 필요가 있습니다.
HTML/CSS 페이지만 서버에서 요청해온다고 가정해보겠습니다. JS 는 여기서 필요하지 않습니다.
HTML/CSS 형식의 파일을 응답으로 받은 후에는, 아래와 같은 일들이 일어납니다.

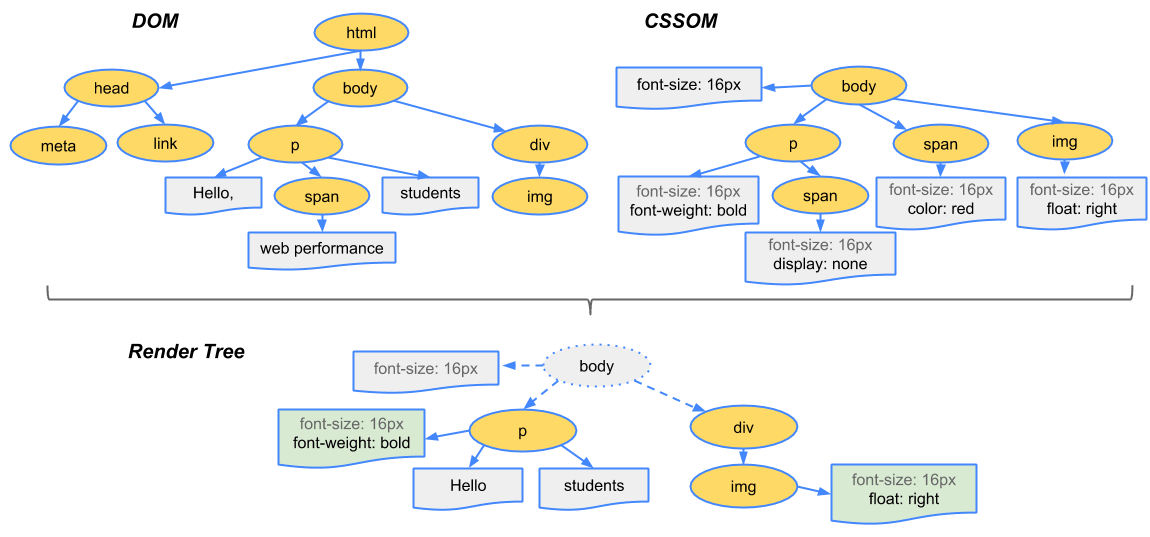
1. HTML 파싱
브라우저는 HTML 파일들을 파싱하고 효과적인 트리 구조로 메모리에 저장합니다.
여기서 DOM (Document Object Model) 이 호출되는데, 여기서 구글의 개발자 툴 - Element 탭에서 요소들을 확인할 수 있습니다.
DOM 은 HTML 이 아니라는것 알아두세요! DOM 은 그저 HTML 과 XML 파일의 인스턴스일 뿐입니다.
2. CSS 파싱
여기서는 CSS 파일들을 파싱하고, 트리 구조에 저장합니다. CSSOM 이라고 불려집니다.
3. Render Tree 생성
DOM 과 CSSOM 을 결합하면, Render tree 라는 것을 얻게됩니다. Render Tree 는 HTML 노드와 스타일로 만들어지고, 실제로 브라우저에 렌더링 되는 요소들입니다.
여기선 모든 HTML 노드들을 (<head>, display: none 요소같은) 포함하진 않습니다. 그저 스크린에 실제로 보여지는것 뿐입니다.
4. Layout Stage
스테이징의 목적은 render tree 의 모든 노드의 위치를 계산하기 위함입니다. 브라우저는 root 에서부터 tree 를 순회할 것 입니다.
여기서 예상이 가능한데, 이 과정은 꽤나 많은 비용이 많이듭니다. 트리의 모든 노드를 다 로드해야하므로 비용이 많이 발생하기 때문입니다. 스테이지의 마지막에서는, 브라우저에 각각의 요소가 정확한 위치와 사이즈로 놓이게 됩니다.
5. Paint Stage
마지막으로, Layout Stage 후에 텅 빈 요소(skeleton) 를 갖게 됩니다.
브라우저는, 채워져야 하는 뷰포트의 모든 픽셀들을 확인해야합니다. 이 부분에서 꽤 많은 비용이 나가겠죠?
개발자들은 개발자 툴의 Performance 탭에서 Layout 과 Paint Stage 과정들을 확인해야합니다.
6. 계산을 해봅니다.
이미 알고계시겠지만, DOM 트리 구조는 매우 효과적입니다. 효율적인 알고리즘은 많은 트리들을 많은 노력을 들이지 않고도 순회할 수 있습니다.
그러나, 갯수가 많은 트리들은 스크린에 모든 픽셀들을 생성하는 작업을 거치므로 시간 및 비용면에서 많은 시간이 소요됩니다. 이 알고리즘은 효율적이긴 하지만, 여전히 느리게 느껴집니다.
그래서요, 결론이 뭐에요?
Virtual DOM 도 초기 페이지 렌더링도 꽤 오래걸립니다. 처음엔 아무것도 페이지에 표시되지 않으니까요.
그렇지만 Virtual DOM 은 1~3 단계를 거칩니다. Virtual DOM 은, 새로운 render tree 와 이전 tree 와 비교하여, 수정될 노드만 나머지 과정들을 거칩니다
이렇게 불필요한 작업들을 제거하면서 조금 더 빨라지게됩니다.
가장 주목할만한 점은, 개발자는 프레임워크를 통해서, 이런 복잡한과정들을 신경쓰지 않아도 된다는 것 입니다. 그러므로, 불필요한 최적화를 하지 않아도 됩니다!!
'FRONTEND > Javascript' 카테고리의 다른 글
| 211105 Javascript - Array 에서 최소, 최대 값(Min/Max) 구하기 (0) | 2022.01.13 |
|---|---|
| 211201 Javascript Module Export & Import (0) | 2021.12.02 |
| 210628 Javascript Optional Chanining 활용 (0) | 2021.06.28 |
| ES2021 새로운 문법 (0) | 2021.06.28 |
| 210425_Jest 사용법 (0) | 2021.05.28 |




댓글